11 things you should know about cross-platform app development
With the rise of technology and competing platforms, developers have found themselves trying to keep up. In light of this struggle, there has also been a rise in cross-platform capabilities, giving developers the tools they need to get the job done a lot more efficiently and across multiple platforms at once. This is called cross-platform app development, and it’s the topic of this article.
Talking about cross-platform app development isn’t nearly interesting enough, though. A quick Google search will tell you everything you need to know about it. Instead, we’re going to be going over 10 things that you should know about cross-platform application development.
In the mix, we’ll go over tips and tricks, examples, and much more. So without further ado, let’s get started with a brief and formal definition.
1. What is cross-platform app development?
Cross-platform app development is the process of creating a single app that can run through multiple operating systems, instead of creating different versions of the app for each platform it’s available on.
It’s important to understand the difference between cross-platform app development and native apps. To put it simply, cross-platform apps are made with a single codebase, and native apps are not.

For native app development, programmers will use different coding languages depending on the platform. For example, iOS uses Swift and Objective-C, while Android uses Kotlin. In this case, however, there is such a thing as Kotlin cross-platform. Although it is the preferred language for Android, Kotlin cross-platform also has the ability to work with iOS.
So why would someone work with cross-platform application development? It’s simple. With a single codebase, you can develop an app once, and apply it to multiple platforms. If an app were not developed to be cross-platform, the programmer would have to develop the app over and over again, using multiple coding languages. In a sense, you could say that they have to create multiple apps instead of just one.
It may seem like picking between something like native development and cross-platform app development is an easy choice, but each comes with its own set of challenges. We’ll get more into that as we get further into the article.
As a side note, cross-platform development frameworks are often regarded as the best for Agile Scrum development. This is due to the fact that only one team works on the app codebase, promoting control over the project and productivity. Even so, there are still some things to consider when choosing between native and cross-platform. But don’t worry, we’ll get more into that below.
For now, all we need to know is that cross-platform application development allows a programmer to use a single codebase, and native app development does not.
2. What are the best cross-platform app development technologies?
As of right now, the best cross-platform development technologies are React Native and Flutter. There are other technologies out there like Xamarin cross-platform, and as we mentioned above, Kotlin cross-platform, but Flutter and React Native are typically at the top of everyone’s list.
The reason these two stand out is really because of who created them. React Native was released by Facebook, and Flutter by Google. Both of these tools and platforms are well known in the industry for having options and features that everyone else simply can’t compete with.
When deciding between the two, it’s hard to say which one is best. They both offer a lot of performance but differ in many ways. We’ll go over the exact differences in the next section. For now, just remember these four cross-platform development frameworks: React Native cross-platform, Flutter cross-platform, Kotlin cross-platform, and Xamarin cross-platform.
3. React Native cross-platform vs. Flutter cross-platform
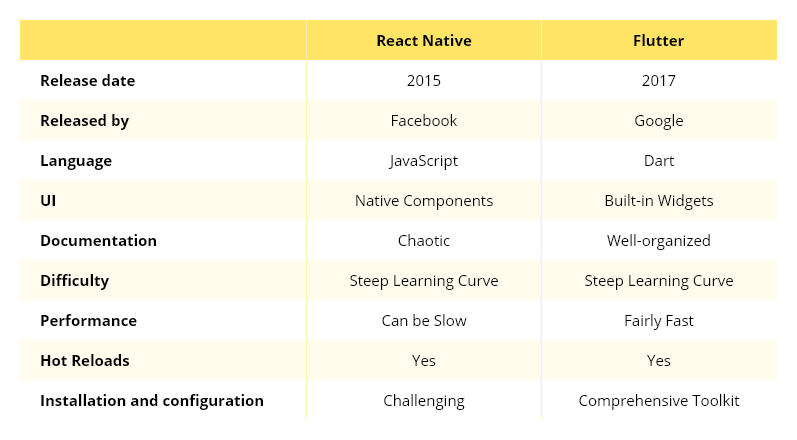
Being the best cross-platform development technologies, React native cross-platform and Flutter cross-platform have both been around for a few years now. Despite that, they have a considerable amount of differences. Here’s a quick break down:

React Native vs Flutter
As you can see, each one has significant pros and cons. Depending on the level of experience, the need for the application, and honestly many more factors, each route could be appealing. It’s important to weigh the pros and cons, and that’s exactly what this table is for.
4. When to choose Native and when to choose Cross-platform
Just like any other platform, software, and tool out there, there are certain times where one is preferred over the other. In the case of Native vs. Cross-platform, the line can be hard to draw. So for that reason, the best thing to do is to go over times where it’s not recommended to use Cross-platform:
- When you don’t have all the requirements sorted. This style of cross-platform development frameworks is best to use after the UX and UI are done.
- Your team doesn’t have any experience using multi-platform technology.
- The application in question needs to use a mobile API that is low-level.
- You don’t have a need to integrate the application with an external device. For example, IoT.
- You prize performance and quality over speed and efficiency.
- Your competitors are using a Native application.
For some, this list might be shorter or longer, but the overall idea remains the same. There are many points to consider when choosing to go Native over Cross-platform application development, and vice versa.
5. What well-known apps use React Native Cross-platform?
In the grand scheme of things, there are numerous apps out there that use React native cross-platform tech. For many big tech companies, React Native is the go-to for any sort of development for iOS and Android.

For starters, since Facebook released this as one of the more famous cross-platform development frameworks, it makes sense that they use it. Along with the Facebook set of applications comes Instagram, which also uses React Native.
Since Instagram wasn’t always owned by Facebook, it took Facebook’s engineers a lot of head-scratching to figure out how to integrate Instagram’s technology into their own. Nonetheless, they’re Facebook, so of course, they figured it out.
There’s quite a long list of apps and brands that were built using React Native Cross-platform development but ended up swapping because they were after something different. Among that list are big names like:
- Airbnb
- Uber Eats
- Skype
- Discord
- Walmart
These are all massive brands as we know them, and although they no longer use this particular cross-platform development framework, they did find success with it at one time.
6. What well-known brands use Flutter Cross-platform?
Since Flutter Cross-platform development is slightly newer than React Native, it hasn’t had as much time to sit on the market. But, being released by Google has its advantages.

Applications like Stadia, Google Ads, and Google Assistant were all built using Flutter Cross-platform development, and the list is sure to go on as more and more people learn how to use it, and Google comes out with more applications.
Other than that, apps like Groupon, eBay Motors, SpaceX Go, Philips HUE, and Hamilton are all examples of brands that have been built using Flutter.
7. What well-known brands use Xamarin Cross-platform?
Even though Flutter and React are considered to be the most popular and well-known, there are still quite a few big-name brands that rely on Xamarin Cross-platform for their application development.

In fact, there are over 15,000 companies that use Xamarin as their go-to among other cross-platform development frameworks. Here’s a quick list:
- Fox Sports
- Olo
- Siemens
- The World Bank
As we stated before, brands can bounce between different cross-platform development frameworks, but these four brands have held true to the Xamarin cross-platform framework, and remain among the biggest names on the list of users.
8. What well-known brands use Kotlin Cross-platform?
Back in 2017, Kotlin 1.2 was released and has been a programmer’s favorite ever since. Kotlin Cross-platform was developed as a quick solution for the ever-growing need for cross-platform development.

As a result, there are many big-name brands that use Kotlin Cross-platform. Here’s a quick look at some of the bigger names on that list:
- Target
- CashApp
- Quizlet
- VMware
- PlanGrid
As time goes on, we’re sure to see more and more brands adopt Kotlin as their number 1 choice for cross-platform mobile application development, as it is popular among developers looking particularly for iOS and Android cross-platform compatibility.
9. There are limitations to cross-platform application development
Although the cross-platform development frameworks we’ve talked about seem to be the answer to every developer’s problems, it does have some limitations.
As an example, Flutter cross-platform doesn’t utilize existing native components in order to build UIs. Instead, each element has to be done from scratch.
In general, the communication between a cross-platform app and the devices it’s displayed on can be lackluster. In this sense, the cross-platform application sort of acts like a halfway point and simply cannot connect to the device in the same way that a native app can.
10. Cross-platform application development can save a lot of time and money
Point number 1 might be a little obvious, but it’s definitely worth bringing up. You know what they say – Time is money. When developing anything, saving time means that you can focus on other things, and saving money means… you’re saving money.
Instead of wasting time that you can spend doing something else, and using up your hard-earned cash, cross-platform development allows you to create the app once, and only once.
On top of that, the maintenance will be much less expensive. Even though it’s the same app, because it’s in multiple coding languages, it may as well be considered something else entirely. Having a single codebase means that that codebase is all you have to worry about.
In addition to everything mentioned above, cross-platform application development allows you to quickly sort through and fix bugs, again saving time and money.
11. Will the user notice a difference between Native and cross-platform?
In short, when done correctly, the end-user really shouldn’t notice a difference between an app that was developed using cross-platform tech and one that is native.
What matters the most in this sense is the way the app is written. If written poorly, the end-user will easily be able to identify any issues.
One thing to note here is that cross-platform application development might require a touch of extra styling in order to be indistinguishable. Because of the nature of the single codebase, no matter what cross-platform tech you decide to use, it is impossible to treat it as if it were native development. Especially if you’re expecting the same results.
Like any competing development tech out there, there are pros and cons to weigh in every step you take towards the completion of your app. There will need to be sacrifices and compromises in order to get the application right on launch.
Conclusion
Regardless of whether you choose to go native or jump on the cross-platform app development train, a good app comes down to the way it is written. The single codebase that comes with a cross-platform development strategy may seem to be the obvious choice, but if the need comes up for implementing any sort of complex element, it could give you trouble.
On the other hand, native app development requires the programmer to program and reprogram the same app over and over, potentially in different languages, depending on the OS you plan to launch it on.
The key to cross-platform app development is having someone that is knowledgeable in the given language and is somewhat familiar with the tech of choice. Regardless of your choice, making a good, working, and the functional app is possible.
In the near future, we can most likely expect to see this sort of technology advance in such a way that every app will be developed using cross-platform technology. Until then, we have to pick our battles wisely, and always keep the end-user in mind.