What is an MVP for a mobile app
In the mobile app development world, a minimum viable product (MVP) is a term that you’ll hear a lot, and you should familiarize yourself with it as soon as possible. An MVP assists in idea validation when it comes to mobile products and can help pave a solid path in the right direction with features and future development, and is usually done by mobile app development and consultancy agency.
So what does an MVP mean? How does it work, and what is it used for? All these questions and much more will be the focus of this article. Before we begin, however, it’s essential that we all have the same understanding of what a minimum viable product means.
What does an MVP mean?
Typically speaking, MVP stands for the most valuable player. Although there might be some sort of underlying connection between the two, that’s not what this article is about today.
M.V.P.(Minimum Viable Product) is a small, basic version of the final product that can be released to customers with minimal yet must-have features when you are still in development.
An MVP mobile app is the minimal form of your application tested on the market. Testing MVP mobile apps in this way allows you to test and validate/invalidate the core of the app with the target audience.
For a mobile app, this means developing and pushing only the core functions in order to address specific issues and make early users happy.
Now, if you haven’t read the Lean Startup yet, add it to your list. It’s an integral part of many processes that companies use nowadays – and for good reason! There’s a misconception that an MVP is unpolished or unfinished; however, this isn’t true at all. An MVP may not have every feature you dreamed up in mind but they do include everything necessary to get started with minimal delay on your end– which means more time spent learning what works best as opposed to wasting precious resources figuring out solutions beforehand (and potentially never finding them).
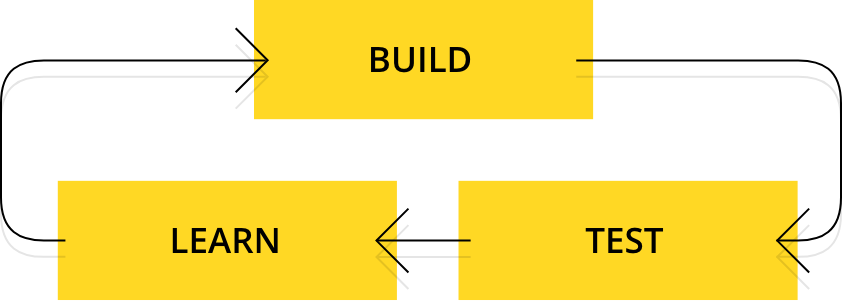
The core methodology behind developing successful mobile products is “Build. Measure. Learn.” More famously than anything else though- Spotify has their version: Think it -> Build it -> Ship It.

This process is designed to draw out the specific functions and features that your target audience is looking for. Testing, adding, validating, and invalidating these functions early on allows developers to properly direct their efforts and be more successful.
An MVP is not a prototype. A prototype may include every feature you dreamed up but it won’t be minimal or contain all the necessary details to get going as quickly as possible– which means more time spent on your end figuring out solutions beforehand.
Why should you build an MVP?
- You can make an early market entry — leading to a competitive advantage
- Enable early testing of the idea with actual users — to check whether you are able to solve their problems efficiently
- Allows Market Validation — you get a better understanding of whether or not your app is right for your target market (What if we found ourselves building something that nobody wanted? In that case, what did it matter if we did it on time and on a budget?)
- You can work effectively towards developing a fully-fledged product — based on user feedback and suggestions
- Budget-friendly — avoids spending all your resources on things that might not work.
MVPs in the mobile world are explicitly designed to minimize upfront costs and allow developers to address problems without going over budget. This brings immediate value to the app before its grand release and gives it the proper foothold it needs to propel forward.
Take, for example, an MVP that uncovers a feature that isn’t as useful as initially thought. Or perhaps this feature would function better with the aid of another function or feature. The whole idea behind building an MVP is so that you can perfect the product as soon as possible, or maybe even change the direction of the app entirely.
How to build an MVP
Keeping in mind that the Minimum Viable Product is that version of a new product which allows teams to collect the maximum amount of validated learning about customers with the least effort; depending on your app, industry, and goals, and MVP for a mobile app can vary during the building process. There are processes that involve an Agile MVP development framework for those that are familiar with Agile, and then there are other method
For the sake of this article, we’re going to cover the planning and building of an MVP using the Agile MVP development framework. First, we’ll break everything down into a few basic steps to build an MVP.
Step 1 – Business and market needs
The key to success is identifying and understanding what the market wants or needs, in other words, what problem are you trying to fix? If you develop an app that provides no solution or convenience to those using it, the odds are that it will fail.
TIP: Try putting yourself in your customer’s shoes and find an answer to these questions: Why do I need this product? How can it help me?
Your goal in all of this is to fill a gap in the market, push the core of your app to the early users, and see what you can do to make it better.

Once that’s done, you need to determine what success looks like with your app. This is done beforehand so that you have clear direction from the start. These goals could be recurring users (using this goal, you can roughly calculate revenue), time-to-checkout improvements, and much more. Again, depending on your industry and the purpose of your app, these goals could be anything.
Step 2 – Take a look at your competitors
It’s important to conduct a competitor analysis if there are already similar products on the market. This is because some entrepreneurs mistakenly believe that their product has no competitors, and will go ahead with marketing it without further research. Keep in mind though, even if you think your product is unique or doesn’t have any direct competition they’re always going to be indirect ones who may try entering into your niche as well!
There are tools, like SEMRUSH or Similar Web, that can help you do a competitive analysis for checking the traffic, domain’s authority, app’s rank, geographical location of users, and so on. However, if you want a more thorough analysis, I highly recommend using an agency that has expertise in doing a professional competitive analysis, here at Mobiversal, we have a proven record of competitive analysis at the highest level.
Step 3 – Map the user journey
Although it might be difficult at first, mapping the user journey is something that will continuously evolve with the development of the app. That being said, it is essential to do this before the MVP is created.
Planning in this way allows you to make marketing predictions based on the steps you created and change direction if needed. Begin by looking at your app through the customer’s eyes. From the start, when you download the app, all the way through to when the action is complete. Map everything they’ll see and interact with.
This will provide valuable insight into how users navigate the app. Using this information, you can perfect the design aspect. But more than that, this will allow you to direct the flow of the user, precisely planning each step that they need to take to reach the end goal — whatever that might be.
Step 4 – Create a pain and gain map
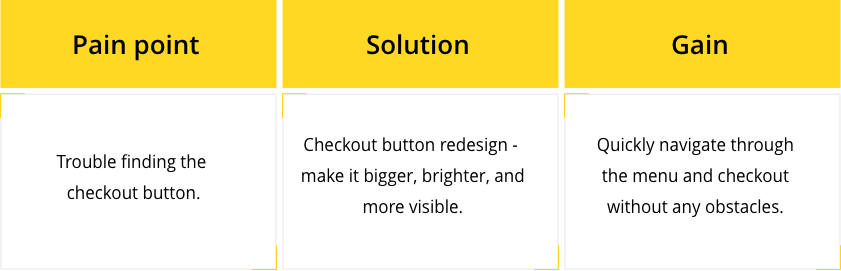
A pain and gain map is a simple tool but a very valuable one. Essentially, you identify the pain points that users experience, create a solution for them, and understand what they gain in the process. Here’s a good example:

As you can see from this detailed map, we can quickly identify the pain point, provide a solution, and understand how that helps the user. Everyone is on the same page, and the MVP can move forward.
Step 5 – Decide what the core features of your app are
Now we’ve made it to the part where development begins. As difficult as it might seem, you have to decide what the core functions and features of your app are.
Remember, what you decide to include here are merely building blocks that allow you to make your app better. As tempting as it might be to keep adding features, it is crucial that you only submit the bare minimum.
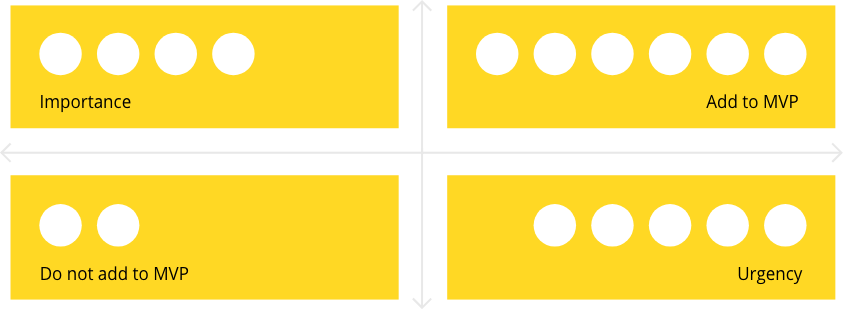
In order to do this, it’s best to create what’s called a prioritization matrix. Take a look below for a visual representation:

As you can see from this image, we have a basic matrix. If the feature ranks highly on the matrix as being important and urgent, then it needs to be added to the MVP. If it ranks on the lower side, it should be skipped for the sake of the MVP.
Another way of prioritizing the features is by following these steps:
- What problem are you trying to solve? What is the main important action that you want your users to accomplish? TOP FEATURE OFFERED
- What other features do I want to offer that would complement the main feature?
| TIP: list all of them and then cross the least important ones
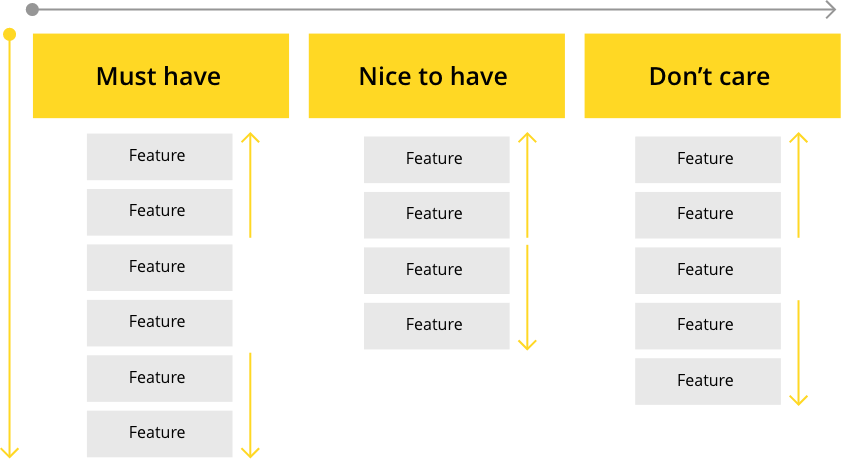
- Categorize each feature according to these tags: “Must have”, “nice to have” and “don’t care”
- The story mapping technique might make this process easier. You can build a matrix where you have rows showing main process stages (our user flow) and under each stage, columns dedicated to features for that particular step in our journey through the system.
- Once you have listed all the features for each step, you can arrange them according to priority.

Step 5 – Build, Test and Learn
The development team at our company is full of bright and creative people. We work hard to make sure that each product that we release, which are for the most part digital products or software-based solutions, have been made with quality in mind from start to finish. The Quality Assurance engineers test a product before releasing it out into alpha or beta testing phases so they can improve its quality even more!
Alpha testing is also called a Friends & Family release because it usually involves giving the alpha build of your product only to a limited focus group, in most cases friends and relatives. Alpha testing can happen first or before beta one; if you do all three phases then it’s time for beta when the product passes alpha. Beta generally takes 1-2 weeks but varies depending on how much feedback they need from real users which could be anywhere between 2 days and two months!
When we talk about “beta” tests, this means that your project has gone out into the world with some real people using it who are going to provide valuable feedback during their use period – typically 1–2 weeks long (sometimes more). Following the feedback received, only crucial changes should be made immediately.
After collecting the feedback, you can start improving your app and then test it again, build again, and test again, and learn again.

MVP mobile app examples
To better illustrate the importance of an MVP mobile app, we’ll take a look at some apps that began as an MVP mobile app that we’re all familiar with. Let’s start with the most prominent mobile music streaming platform on the planet.
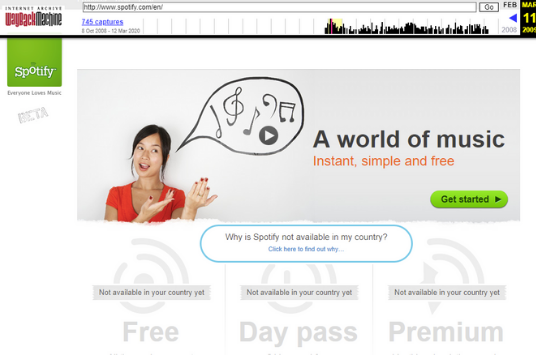
Spotify
Spotify began back in 2008 as a first-of-its-kind app. Nowadays, it’s a household name that everyone is familiar with. From the service to the logo, it all started with a simple MVP mobile app.

With over 340 million users, Spotify is a force to be reckoned with. Each quarter, not only does the number of active users increase, but the amount of paid subscriptions does, too.
So how did this all happen? That answer is simple. Using the MVP mobile app strategy, Spotify was able to immediately act upon user feedback and jump into the market with an already valuable product. They knew their audience, what they were looking for, and how to provide the solution. It truly is impressive to see the progress of Spotify. And to think that started with the minimum viable product.
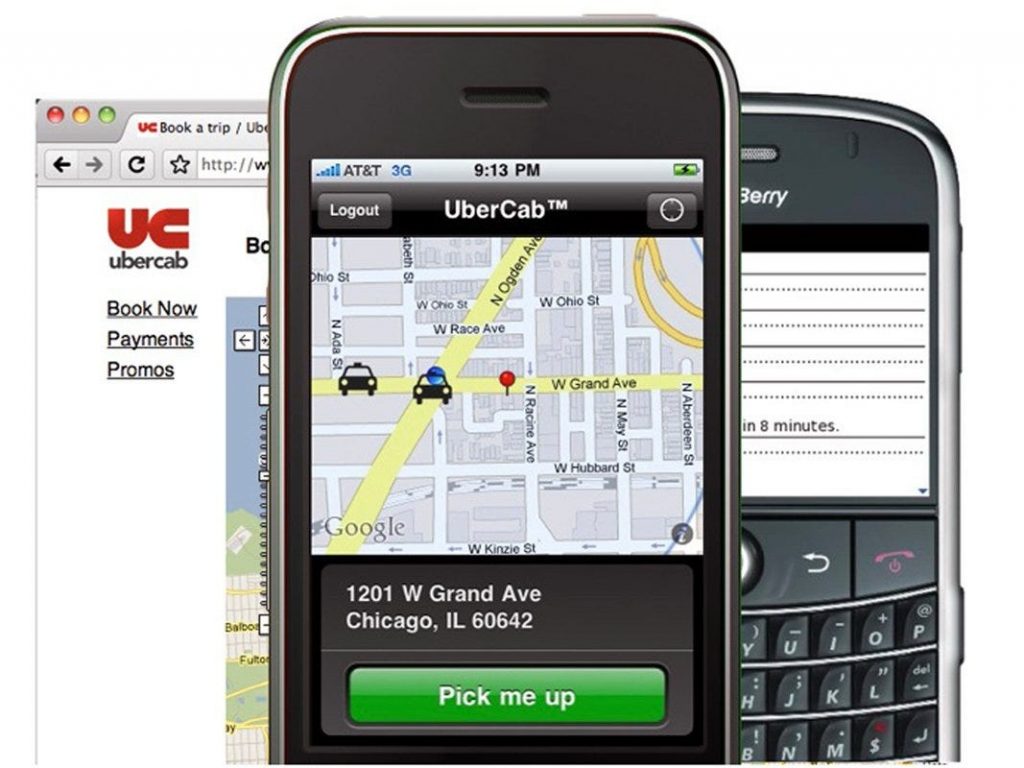
Uber
Uber took the world by storm back in the day, but it hasn’t slowed down since. Starting a whirlwind of convenience apps (i.e., Ubereats), Uber has quickly become a staple for many of its users all over the world.

Starting in San Fransisco, Uber tested its usefulness as an MVP mobile app. Soon after, they quickly realized the market gap that they could fill, and the rest is history.
With Uber’s MVP, they focused on solving one specific problem: getting a taxi quickly and at a fair price. Now, Uber has helpful features like driver tracking, automatic payments, estimations, and a lot more.
Currently, 1/8th of the world’s population is actively using Instagram. On top of that, Instagram reports that roughly 500 million social stories are created every day.

Over the course of 9 incredible years, Instagram has brought us features like video support, direct messaging, and more. As time went on, Instagram understood the gap that they were filling, and they listened to the feedback of their loyal users. Because of this, Instagram shifted from a simple MVP to one of the world’s largest social media platforms.
A few years back, Instagram introduced the Stories feature. This is what sparked the noticeable shift from an MVP mobile app. Slowly, Instagram improved its Stories feature along with the rest of the app. What started as a very simple video-sharing feature has quickly turned into one of the most viable media-sharing mediums.
Conclusions and takeaway
Running an MVP business isn’t easy, but as we’ve seen by the examples above, it can certainly pay off. Building an MVP mobile app, in general, is the best way to go about app development. It allows the developer to truly understand the needs of the target audience and build the app from the ground up.
Initially, when the product is minimal, and features are iterative and driven by user feedback, you can better assess and adjust the project’s roadmap to meet the demands of the people that will end up using your app. Developing an MVP mobile app iteratively is the easiest and most ideal way to identify the needs of the users and build quickly.
Overall, building an MVP app will help cut down on overhead, minimize the needed resources, and lead to lower costs, fewer risks, and, most importantly, happier customers.